Metadata
Customizing the title, version, author & icon of your nx.js application
For distribution, you will likely want to customize the metadata for your application, as well as use a custom icon:
- Metadata information can be specified by adding specific properties to the
package.jsonfile - The icon can be specified by adding an
icon.jpgfile to the root of your project


ID
The title ID of your application is used to uniquely identify your application. This is
primarily relevant when utilizing the Save Data API via localStorage.
To set the title ID of your application, add the nacp.id property to your package.json file.
It should contain a 16-character hexadecimal string which starts with 01 and ends with 0000:
The create-nxjs-app tool automatically generates a random title ID for you,
so normally you will not need to create this property manually.
Title
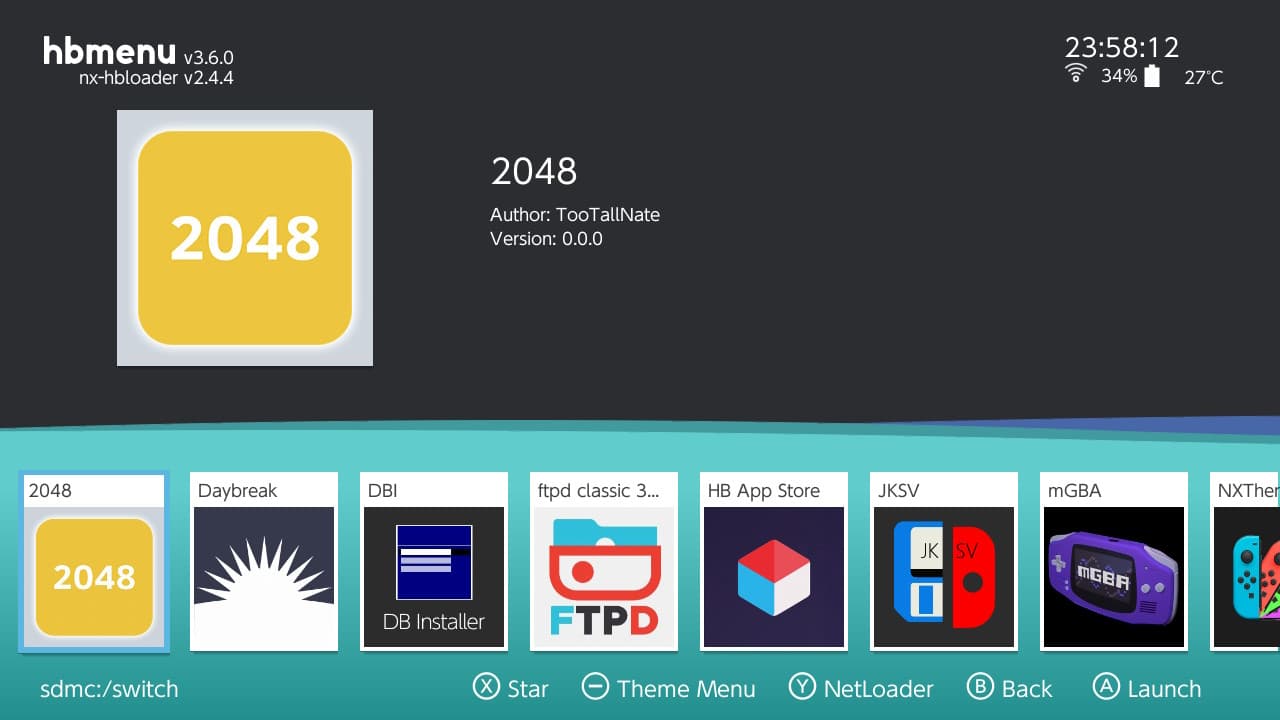
To set the title of your application (as will be shown in the homebrew menu),
add the nacp.title property in your package.json file:
Setting nacp.title is preferred since it allows for spaces, uppercase characters, etc.
If not defined, then the root-level name property will be used.
Version
To set the version of your application, add a version property to your package.json file:
Author
To set the author of your application, add an author property to your package.json file:
Icon
To set the icon of your application, add an icon.jpg file to the root of your project:
The icon should be a square image. It will be resized to 256x256 pixels. If this file is not present, then the default nx.js icon will be used.